前回はTextViewクラスのオブジェクトを作成しそれを出力するだけのプログラムでした。
前回記事:[Androidアプリ] TextViewを使ってのHello World
今回はTextViewともう一つ、Buttonを使ってボタンを押すとTextViewで表示する文字列を変更するプログラムを作りたいと思います。
まずは、プロジェクトの作成を行います。
プロジェクト作成については以前書いた記事を参照してください。
プロジェクト作成:[Androidアプリ] プロジェクトの作成からHello Worldまで
Layout
次にレイアウトの設定を行うxmlファイルを編集していきます。前回の記事ではこのxmlファイルは使用しませんでしたが、通常アプリケーションのレイアウトを作成する際はこのxmlファイルを使用していきます。
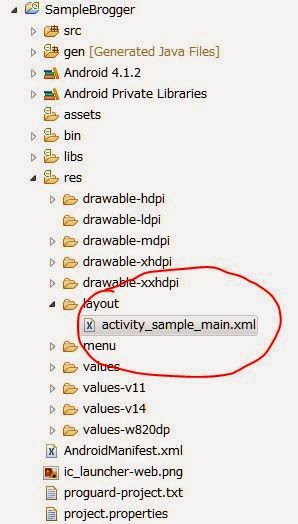
レイアウトのxmlファイルはプロジェクトの「res -> layout」フォルダ内にあります。
このファイルを開いてください。
デフォルトでTextViewが設定されている場合はそのままで、もし設定されていない場合はButtonと一緒にTextViewも追加していきます。
「palette」欄の「フォーム・ウィジェット」にTextViewとButtonがあります。これをActivityにドラッグで追加してください。
次にこのTextViewとButtonのIdを設定します。まずTextViewをクリックし、Properties欄の一番上部にあるIdの「@+id/」以降の値を好きな値に変更してください。ここでは「@+id/sampleText」とします。変更する際何かポップアップが出た場合は全て「はい」を押してください。
同じようにボタンのIdも設定してきます。ここでは「@+id/sampleButton」とします。
このProperties欄ではビューの様々な値を変更することができます。自分のお好きなように設定してみてください。
参考までに、
TextViewの「Text」を"Taku-Programming Note"
TextViewの「Text Size」を"50sp"
Buttonの「Text」を"1031Taku"
Buttonの「Width」を"match_parent"
に設定してみました。
Coding
では実際にコードを入力していきましょう。
package com.sample.brogger;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class SampleMain extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// レイアウトの指定
setContentView(R.layout.activity_sample_main);
// オブジェクトの作成
final TextView tv = (TextView) findViewById(R.id.sampleText); // xmlファイルで設定したIdを
final Button bt = (Button) findViewById(R.id.sampleButton); // findViewByIdで指定
// リボタンが押された場合のリスナ
bt.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
// ボタンが押された場合TextViewの文字を変更
tv.setText("ボタンが押されました");
}
});
}
}
今回のプログラムと前回とで大きく違うのは、リスナを利用している点です。前回ではただテキストを表示するだけで、なんのインタラクション性もないプラグラムでしたが、今回はリスナを利用することでユーザの操作によって変化をおこすプログラムになっています。
このような処理をイベント処理と言います。
今回の例では、「ボタンを押した」というイベントに対し、
「リスナ(OnClickListener)」がTextViewのテキストを変更するという処理行いました。
前記事:[簡単Androidアプリ] TextViewの利用
このような処理をイベント処理と言います。
今回の例では、「ボタンを押した」というイベントに対し、
「リスナ(OnClickListener)」がTextViewのテキストを変更するという処理行いました。
// リボタンが押された場合のリスナ
bt.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
// イベントが発生した際に行う処理を記述
}
});
前記事:[簡単Androidアプリ] TextViewの利用






![[VuforiaでARアプリ] 「Video Playback Sample」 に動画を追加 [Androidアプリ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRBoFu-6ZnxKIGuaQWQFgu_d5n9XUS6gP67U3xHQZJuEUjMuwhNZMCYyGH4dIoX6aoMqcauczn7pPfMxS1P0i6qB3dsC5DX1dO3lqN6nv2TdaXSkOgrYQunZvAzAPVSX9kAXTAQV7KqzWt/s72-c/VideoPlaybackSample.png)
![[簡単Androidアプリ] リストビュー(ListView)に日付を表示してみよう!!「ArrayAdapterクラスの拡張」](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuekxjx_TEp05uC8TB03n3_vy7OsLqG55u-J2OqufG-vYmuTH9whlHEwsFO3aEZy_NlOkVJkCrD4lMU6zEUbu73XY4stFxEqw0W0MG2jJX-2cuLKtp-_ALHfTCzUErBezBaXAbpdTkcNUO/s72-c/android.jpg)
![[簡単Androidアプリ] チェックボックス(CheckBox)をつかってみよう!!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwgRajUv5KuRWHd3gdB4BBfMRv4ONvTPAi5fCjbM5mHO63WRO2v0wVN1kOgF1-eC-M3NXt_1kk8bxMjt02FLyeEugBXxDJKRGgU8F1rZQnLlrViLxzod36NagqeVYppwhyOQxtnsWb2Vx7/s72-c/android.jpg)
0 コメント: